UILabel、UIButtonなどを簡単に角丸、枠線をつける
テーマ
UILabel、UIButtonなどを簡単に角丸、枠線をつける方法をご紹介します。
背景
今まで、ちょっと角丸にしたい、線をつけたいというときに、 毎回ソースコードにcornerRadiusやmasksToBoundsなどに値をセットしていました。
面倒だなーと思っていると、 StoryBoard上で、簡単にできる方法があったので、ご紹介します。 extensionを利用する方法です。
まずは、完成品は、こちら

手順
- UIViewのextensionを作る
- 対象のViewをStoryBoardで設置する
- StoryBoardで対象Viewの値を設定する 以上です。
では、やってみます。
1. UIViewのextensionを作る
今回は、角丸と、枠線を引くためのプロパティを追加します。
import UIKit
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
@IBInspectable
var borderWidth: CGFloat {
get {
return self.layer.borderWidth
}
set {
self.layer.borderWidth = newValue
}
}
@IBInspectable
var borderColor: UIColor? {
get {
return UIColor(CGColor: self.layer.borderColor!)
}
set {
self.layer.borderColor = newValue?.CGColor
}
}
}
2. 対象のViewをStoryBoardで設置する
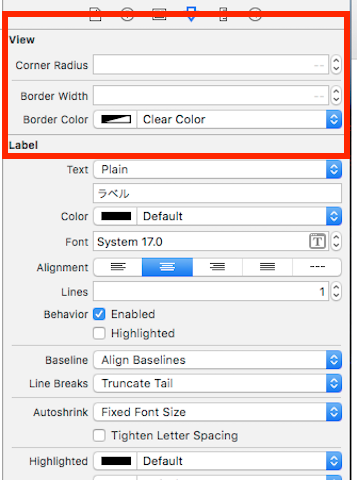
今回は、UILabelとUIButtonを設置します。 設置すると、下記のようなフィールドが追加されます。

3. StoryBoardで対象Viewの値を設定する
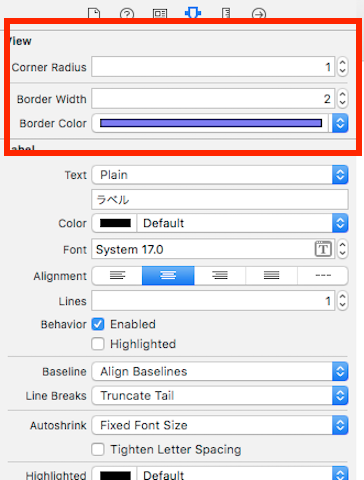
あとは、下記のプロパティに値を設定すると、完成です。
| プロパティ | 説明 |
|---|---|
| Corner Radius | 角丸の角度 |
| Border Width | 枠線の幅 |
| Border Color | 枠線の色 |

まとめ
いかがでしたか、プロジェクトに一度今回作成したextensionを追加しておくと、 UIViewを継承したすべてのViewで利用できます。
これでコーディングの効率が上がると思います。 ぜひ、利用してみてください。
やっぱりPCは、大事
2011年から使っていたMac Book Proを卒業し、新しいMac Book Proを購入しました。 快適です。アクセサリー類もポチポチしちゃいました。